MVC 패턴 - 각자 역할에 집중할 수 있는 구조
15 Jul 2019 |
MVC 패턴은 Model, View, Controller 의 약자로,
앱을 세 가지 역할로 구분한 소프트웨어 설계/구조 패턴이다.
MVC 패턴의 핵심은 Model 과 View 를 분리하고, 이 둘을 중재하는 Controller 를 두어, 유연하고 재사용성이 높은 구조를 만드는데 있다. model, view, controller 가 최대한 단일 역할만 할 수 있도록 구조를 나누었기 때문이다.

Model
app 에서 사용되는 data 를 담는 추상화 된 자료구조
- 역할 / 하는 일
- data를 담는다
- data 관련 처리
- 비즈니스 로직의 집합체
View
사용자 인터페이스
- 역할 : user interaction
- User 입력 받기
- 사용자에게 피드백 주기
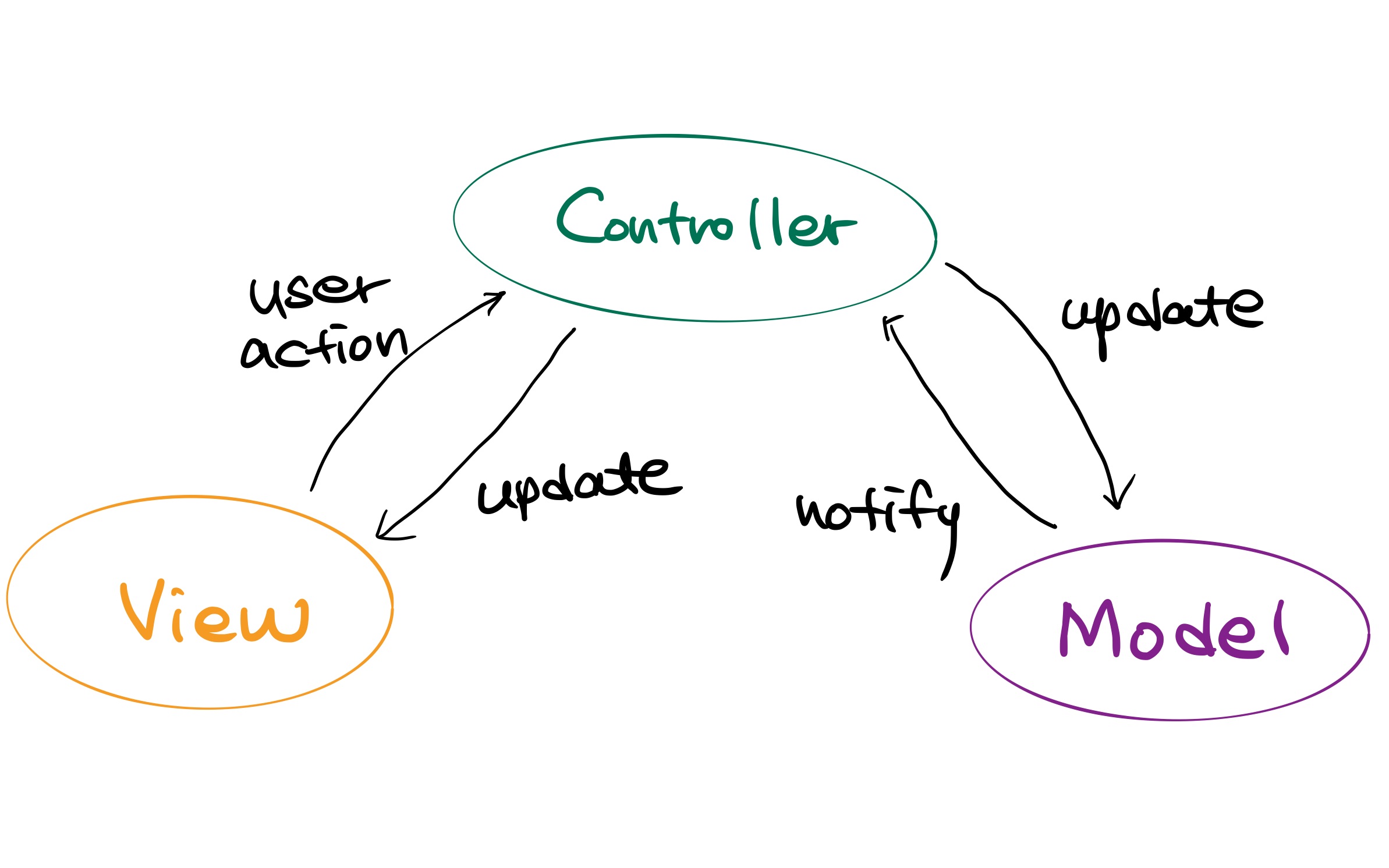
Controller
view - model 사이의 중재자(mediator)
- 역할
- view 에 대한 사용자 조작에 따라 관련된 data 모델을 update 하라고 지시
- model 이 업데이트 되면 그에 맞는 view 업데이트를 지시
- view, model 이 각자의 역할에 충실할 수 있도록 중간에서 중재, 길 안내 해주는 역할
MVC - 왜 사용할까?
사용자 인터페이스 (View) 로부터 비즈니스 로직(Model) 을 분리하여 앱의 시각적 요소나 그 이면에서 실행되는 비즈니스 로직을 서로 영향 없이 쉽게 고칠 수 있다.
유연한 구조 : 재사용성이 높은 구조, 변화에 쉽게 적응할 수 있는 구조. 수정/변동이 있을 경우, 변동에 따른 추가적인 변동이 최소화되는 구조
핵심은 실제 데이터의 내부 표현과 사용자에게 보여지는 외부적 표현을 분리함에 있다.

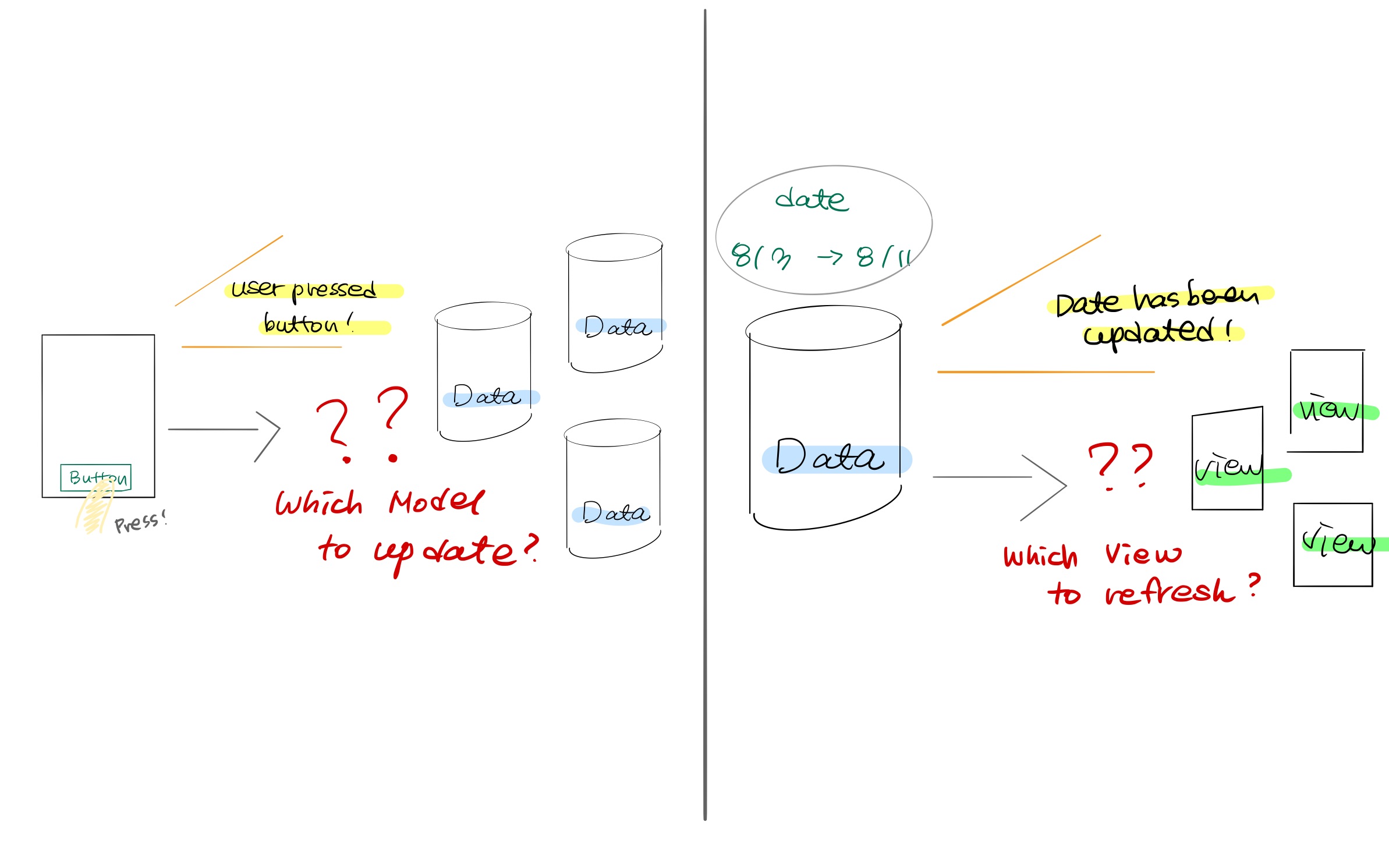
앱의 구성 요소를 생각해보자. 크게 앞의 view, 뒤의 비즈니스로직을 담은 model 로 나눌 수 있다. 앱에서는 한쪽에서 조작이나 변동, 업데이트가 생기면 다른 한쪽도 고쳐줘야 한다. 문제는 단일 view, 단일 model 1:1의 관계가 아닐 때 발생한다.
각각의 view 가 그에 맞는 구조의 model 으로 설계된다면 문제가 없지만, 현실에서 view 는 실제 데이터를 담고있는 model 과는 다른 구조로 되어있다. 예를 들어, 주문 내역 화면에서 보여지는 데이터는 사실상 회원 정보, 거래 내역, 거래 품목 등 1개 이상의 여러 데이터 모델에서 가져온 결과를 join 해서 보여줘야 한다.
그렇다면 변화를 감지받고, 그에 맞는 곳에 알려주는 처리는 누가 해야 할까? view 나 model 이 한다면 단일 책임의 원칙에서 벗어나며, 로직이 추가될 경우, 상관없는 view 나 model 까지 수정해야할 것이다. 하지만 이를 controller 가 맡게 된다면 view나 model 은 사용자 인터랙션, 데이터 처리 각각의 역할에만 충실하면 된다. 이는 더욱 변동에 유연한 구조를 만든다.
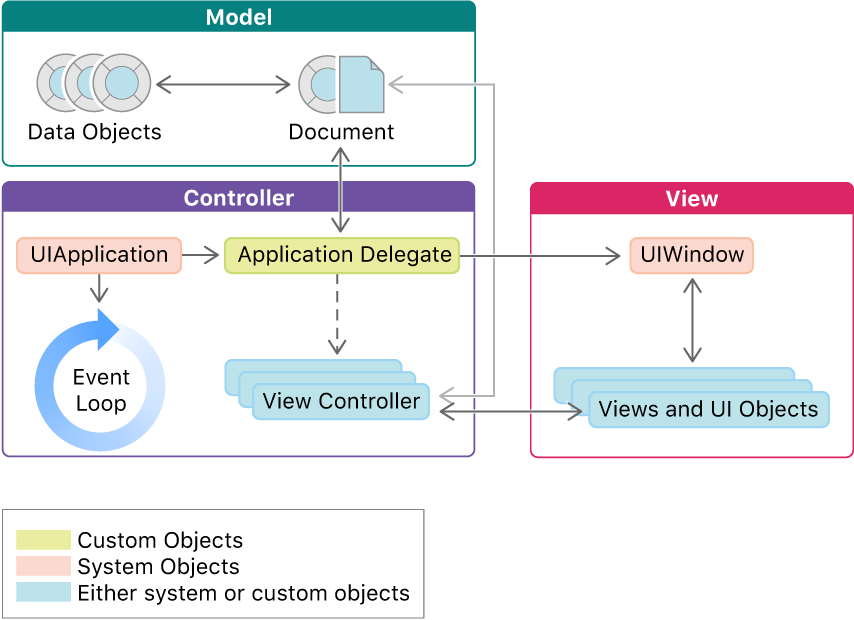
iOS MVC